-

编程语言
站-
热门城市 全国站>
-
其他省市
-
-

 400-636-0069
400-636-0069
 小职
2018-07-05
来源 :
阅读 888
评论 0
小职
2018-07-05
来源 :
阅读 888
评论 0
摘要:本文主要向大家介绍了VC编程:位图按钮CBitmapButton的使用,通过具体的内容向大家展示,希望对大家学习VC编程有所帮助。
本文主要向大家介绍了VC编程:位图按钮CBitmapButton的使用,通过具体的内容向大家展示,希望对大家学习VC编程有所帮助。
系统环境:Windows 7
软件环境:Visual C++ 2008 SP1
本次目的:使用位图按钮,并且设置按钮的鼠标悬停效果
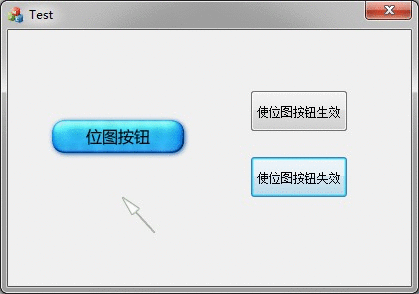
在用MFC开发时,界面是比较不好开发的一块。VC中自带了CBitmapButton类,但是用途不多,网上很多Button类的派生类蛮实用的,但是若是简单的位图按钮用自带的CBitmapButton就可以实现了,以下是效果图:

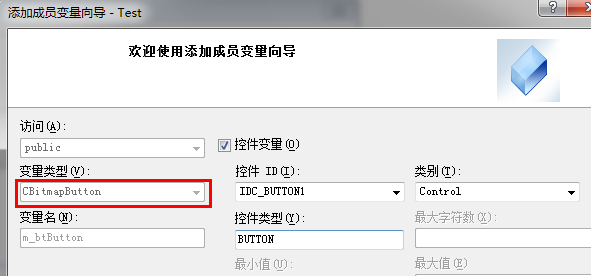
步骤一:新建基于对话框工程,放置一个按钮,可以适当调整大小,设置其Owner Draw属性为TRUE,右键为按钮添加变量,改变其变量类型为CBitmapButton,按确定完成;

步骤二:导入按钮位图,这里四幅图大小要一致,以下是四种状体的按钮,若读者要实验这次的设计的话,可以右键另存为,然后用“画图”把png格式的另存为bmp格式的。在资源视图,右键“添加资源”,“导入”图片
步骤三:初始化工作,在对话框的OnInitDialog()函数里面添加以下代码:
[cpp] view plain copy
1. m_btButton.LoadBitmaps(IDB_BITMAP1,IDB_BITMAP2,IDB_BITMAP3,IDB_BITMAP4); //载入
2. m_btButton.SizeToContent(); //使按钮适应图片大小
步骤四:为控制位图按钮的可用、不可用添加代码,这是为了验证第四种状态的按钮:
[cpp] view plain copy
1. void CTestDlg::OnBnClickedButton2()
2. {
3. m_btButton.EnableWindow(0);
4. }
5. void CTestDlg::OnBnClickedButton3()
6. {
7. m_btButton.EnableWindow();
8. }
步骤五:到这里已经完成了位图按钮的实现,编译运行可以看到结果。但是鼠标滑过的时候,按钮并不会感应到焦点的存在。这里用定时器捕获焦点在按钮上,并且改变此时的按钮状体为第三种图片。首先为窗体添加OnTimer()事件,在OnTimer()函数里面填写如下代码:
[cpp] view plain copy
1. void CTestDlg::OnTimer(UINT_PTR nIDEvent)
2. {
3. // TODO: 在此添加消息处理程序代码和/或调用默认值
4. if (1==nIDEvent)
5. {
6. POINT p;
7. GetCursorPos(&p);
8. CWnd *hwnd;
9. hwnd=WindowFromPoint(p); //检索窗口中包含指定的点;点必须指定屏幕坐标在屏幕上的一个点。
10. CWnd *hwnd2=GetDlgItem(IDC_BUTTON1);
11. if (hwnd2 == hwnd) //如果鼠标在按钮上
12. {
13. if (GetFocus()!=hwnd2) //如果按钮无焦点,那么设置焦点
14. hwnd2->SetFocus() ;
15. }
16. else //如果鼠标不在按钮上;
17. {
18. if (GetFocus() == hwnd2 ) //如果按钮有焦点,那么去焦点;
19. GetDlgItem(IDC_BUTTON2)->SetFocus(); //这里的IDC_BUTTON2为你想跳转到的控件ID号
20. }
21. }
22. CDialog::OnTimer(nIDEvent);
23. }
最后在对话框的OnInitDialog()函数里面添加开启定时器,时间间隔200ms足够了。
[cpp] view plain copy
1. SetTimer(1,200,NULL);
完成后,运行就可实现与文章开头所示的图片一样的效果。
本文由职坐标整理并发布,了解更多内容,请关注职坐标编程语言VC/MFC频道!
 喜欢 | 1
喜欢 | 1
 不喜欢 | 0
不喜欢 | 0
您输入的评论内容中包含违禁敏感词
我知道了

请输入正确的手机号码
请输入正确的验证码
您今天的短信下发次数太多了,明天再试试吧!
我们会在第一时间安排职业规划师联系您!
您也可以联系我们的职业规划师咨询:

版权所有 职坐标-一站式IT培训就业服务领导者 沪ICP备13042190号-4
上海海同信息科技有限公司 Copyright ©2015 www.zhizuobiao.com,All Rights Reserved.
 沪公网安备 31011502005948号
沪公网安备 31011502005948号